解决tocbot.JS active属性显示异常的问题
Tocbot
Tocbot ,是一个基于JavaScript的免费目录生成器 。 会在任何页面上自动创建一个固定的目录列表,并在滚动经过每个标题时更新新的标题位置。我的博客文章的右侧也是用了Tocbot自动生成目录。

问题描述
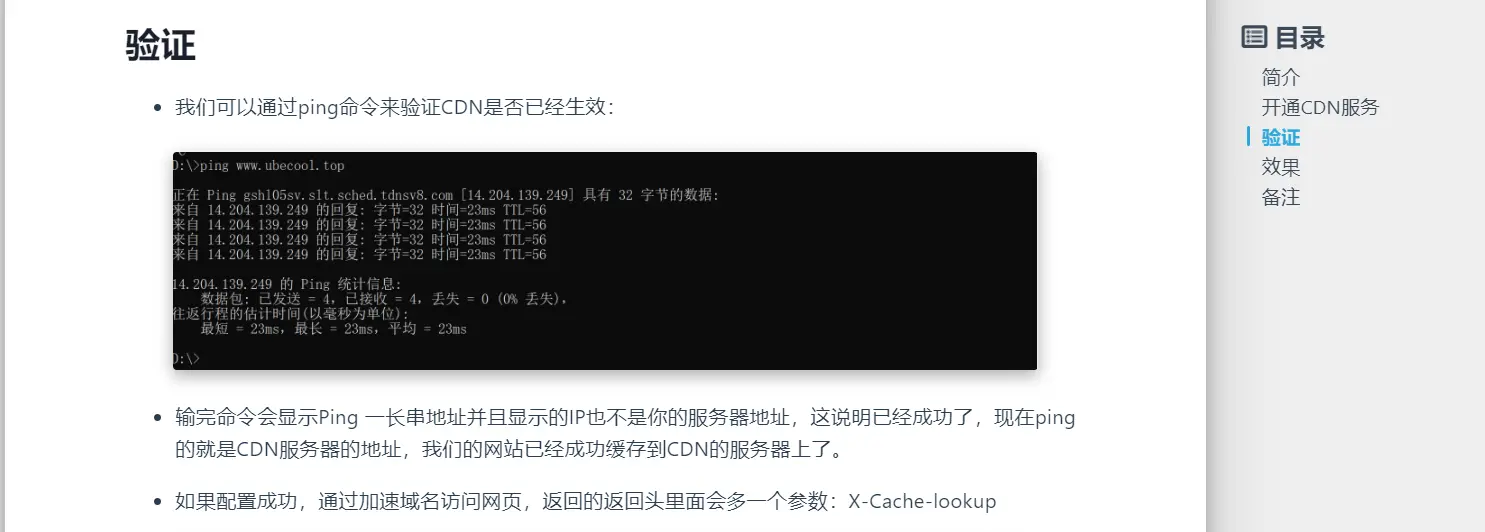
今天在给博客添加新功能的时候发现一个问题,页面右侧的滚动标题,正常情况下应该是跟随当前显示的标题进行点亮,但是现在,滚动标题只会点亮第一个和最后一个标题,中间的标题无论怎么滑动页面都不会点亮。

如上图,页面已经滑动到验证这一栏了,右侧的标题还停留在开通CDN服务这一条,明显不同步
解决
在国内几乎搜不到相关内容,使用Google在国外的网站搜索,我找到了相关的问题而且有作者答复的Issue
还有好多回复不一一截图了,作者大概意思是因为页面使用了一些JS插件导致页面高度发生变化导致Tocbot没办法准确定位页面上的标题导致这种情况发生,解决办法给了两个:
1.一个是使用settimeout延迟加载tocbot.init,我猜测作用是等js执行完高度固定以后再初始化tocbot。
2.二是使用tocbot.refresh,意思也是在JS执行完以后,高度固定好以后重新加载tocbot。
我使用了tocbot.refresh方法,而且也使用了settimeout延迟一秒重新加载,代码如下:
setTimeout(() => {
let boardCtn = $('#board-ctn');
let boardTop = boardCtn.offset().top;
window.tocbot.refresh({
tocSelector: '#toc-body',
contentSelector: '.markdown-body',
headingSelector: 'h1,h2,h3,h4,h5,h6',
linkClass: 'tocbot-link',
activeLinkClass: 'tocbot-active-link',
listClass: 'tocbot-list',
isCollapsedClass: 'tocbot-is-collapsed',
collapsibleClass: 'tocbot-is-collapsible',
collapseDepth: 0,
scrollSmooth: true,
headingsOffset: -boardTop,
})
}, 1000)使用该方法后问题解决:

{{item.nickName}}{{item.email}}{{item.webSiteUrl}}
{{item.content}}
{{item2.nickName}}{{item2.createTime}}
@{{item.nickName}} {{item2.content}}
目录