使用CDN来为你的网站加速
简介
CDN(Content Delivery Network)是指内容分发网络,也称为内容传送网络,这个概念始于1996年,是美国麻省理工学院的一个研究小组为改善互联网的服务质量而提出的。为了能在传统IP网上发布丰富的宽带媒体内容,他们提出在现有互联网基础上建立一个内容分发平台专门为网站提供服务,并于1999年成立了专门的CDN服务公司,为Yahoo提供专业服务。由于CDN是为加快网络访问速度而被优化的网络覆盖层,因此被形象地称为“网络加速器”。
简单点来说就是:CDN会把你的网站复制多份镜像保存在他们的服务器集群中,当用户访问采用CDN加速的网站时不会到原始网站中读取数据而是去离他最近的CDN服务器上读取,这样可以极大的减小我们网站的带宽压力,从而使我们的网站可以承受更高的并发。
开通CDN服务
一般的云服务提供商都提供CDN服务,比如腾讯云、阿里云等等,而且新用户还提供半年10G的免费流量。我这里是使用了腾讯云的CDN服务,下面也使用腾讯云的CDN来举例,其他的CDN服务开通步骤都大同小异。
- 首先登录腾讯云控制台,选择CDN服务

- 打开以后进入CDN控制台:

- 点击域名管理,进入该页面

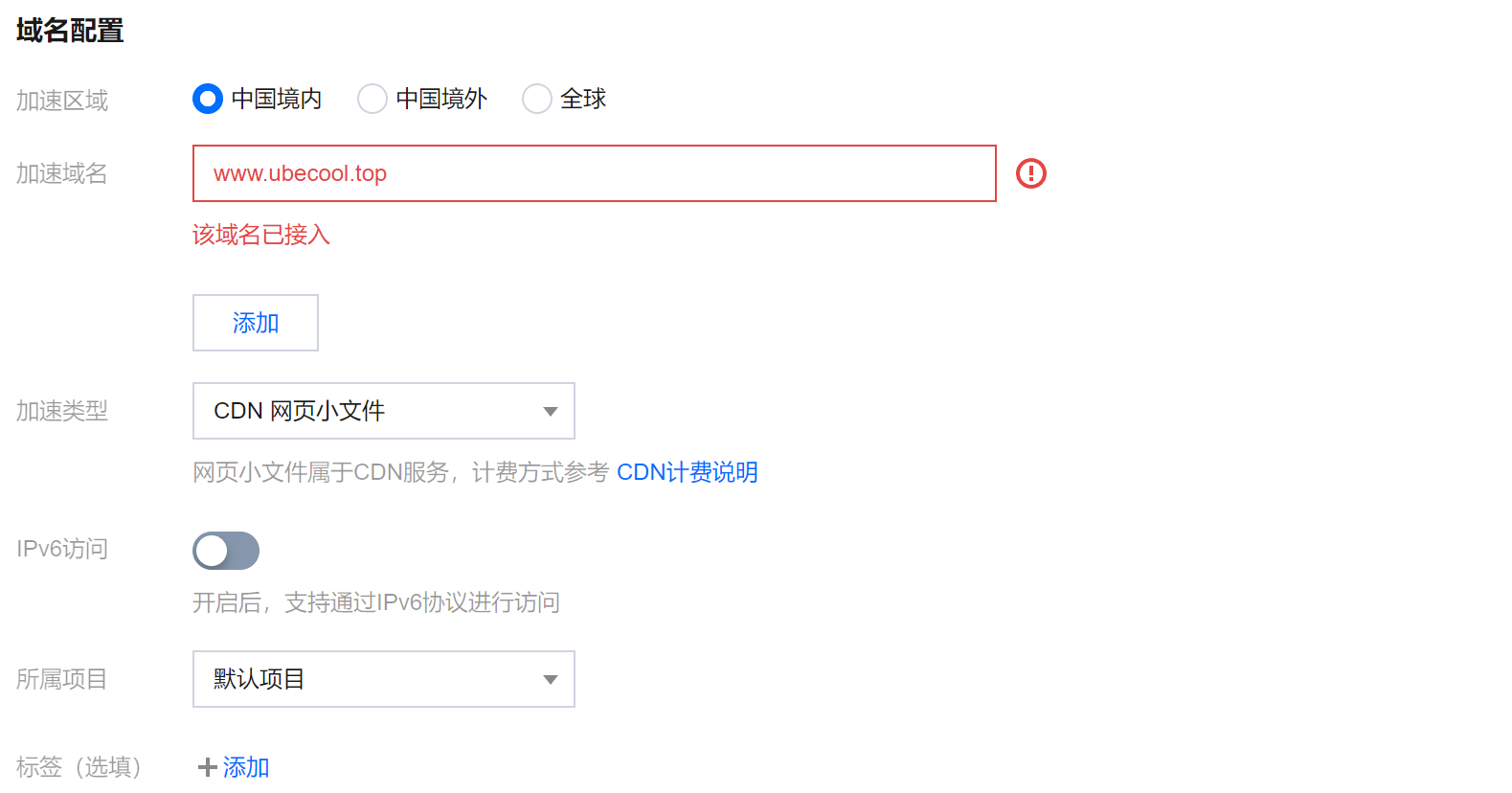
- 点击添加域名

- 注意,这里的加速域名需要按照你的实际情况填写。一般有两种情况
- 如果你想把你的网页静态图片、脚本单独存放在一个专门的第三方的对象存储里面,然后用CDN加速这些静态资源,你需要去你的域名管理商那里申请一个二级域名(比如说 cdn.example.top)将这个域名指向你存放静态资源的对象存储地址,然后才能在加速域名这里填写二级域名,最后还要把你的网站上的所有资源换成你的二级域名的地址。这样听起来有点绕啊,这种方式我觉得太复杂,需要改动的地方太多,而且对象存储也是需要money的,所以我采用了第二种方式。
- 第二种方式就是让CDN加速你的网站上的所有文件,用户访问你的域名就直接访问CDN,不直接访问你的源地址,那么这里加速域名就填写你的网站的域名(www.example.top,example.top)一般来说加速www.example.top就可以了,然后你提供给搜索引擎或者用户这个地址:www.example.top,用户访问的时候就会通过CDN加速来访问了,这种方式不需要修改网站上的静态资源地址,CDN相当于把你的全站的资源不管是动态的还是静态的都保存了一份镜像,而且如果你的网站进行了改动的话需要手动进行CDN资源刷新,因为我的网站变动的地方不多,所以这种代价是可以接受的。

- 源站配置这里,如果采用上面写的第一种加速方式,就选COS源或者第三方对象存储(COS源是腾讯自建的对象存储),源站地址这里就写对象存储的地址。如果你采用的是第二种加速方式,这里就填写你的服务器地址。
- 回源HOST填写 上面填写过的加速域名即可

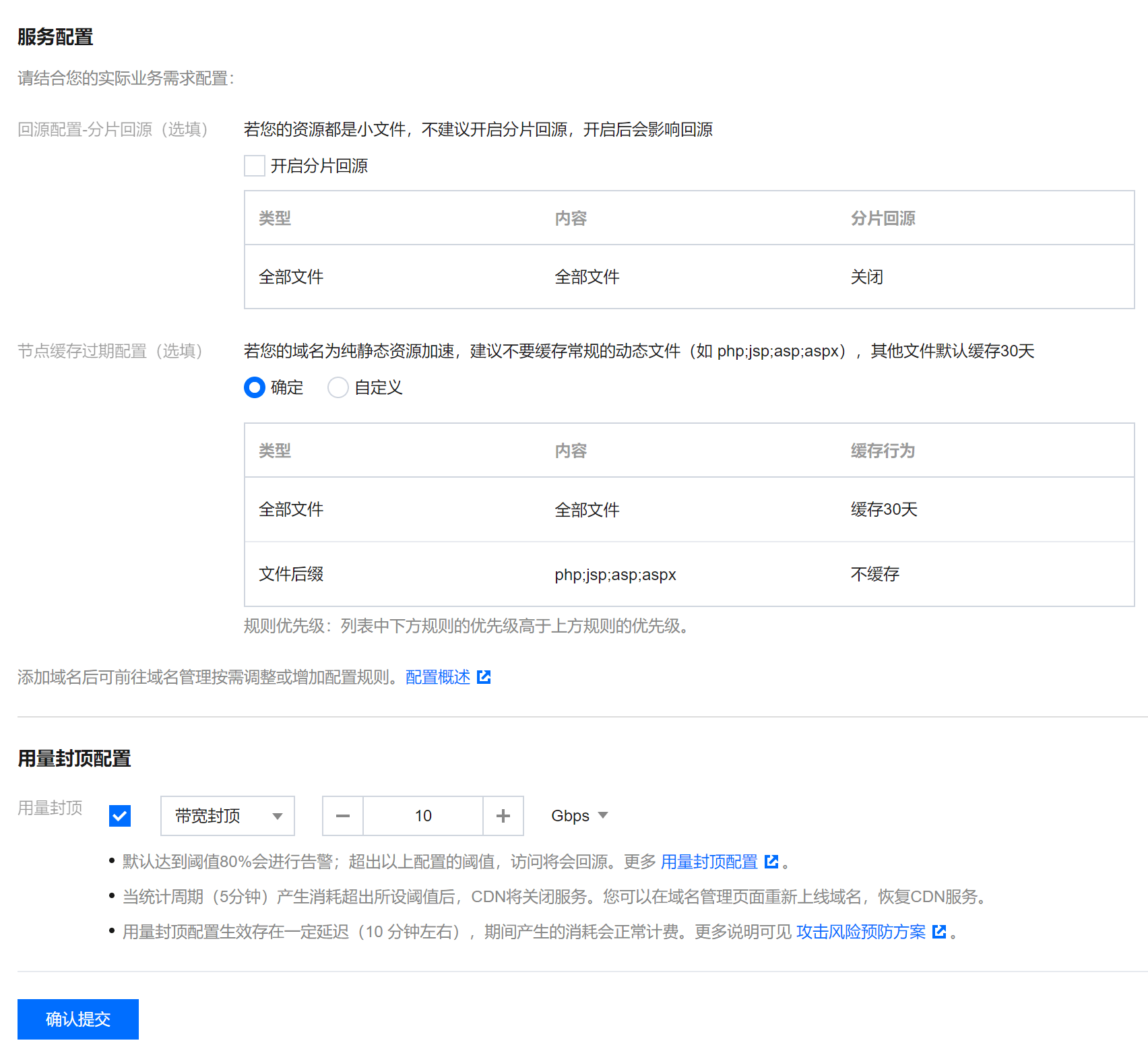
- 后面的选项默认即可,有特殊需求的可以自己定制,填写完成以后,还需要配置CNAME,这里就不再赘述

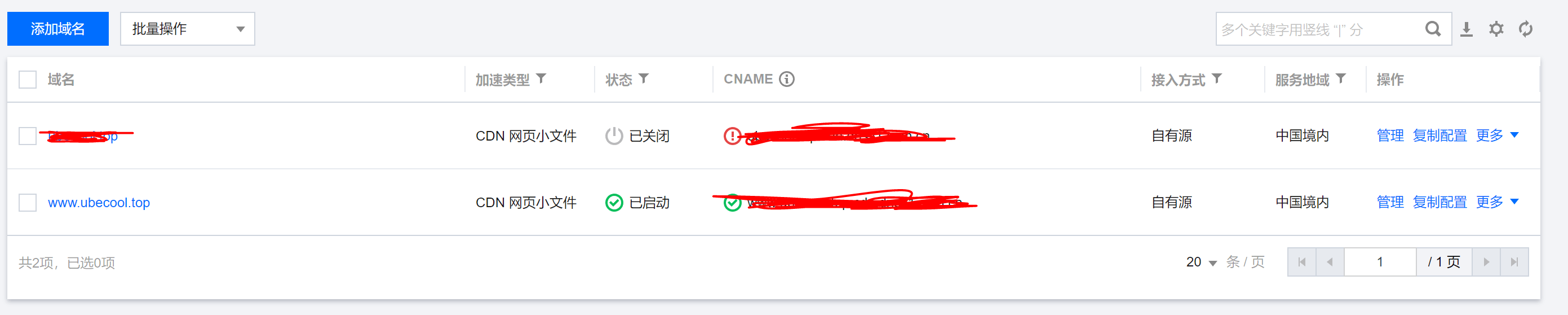
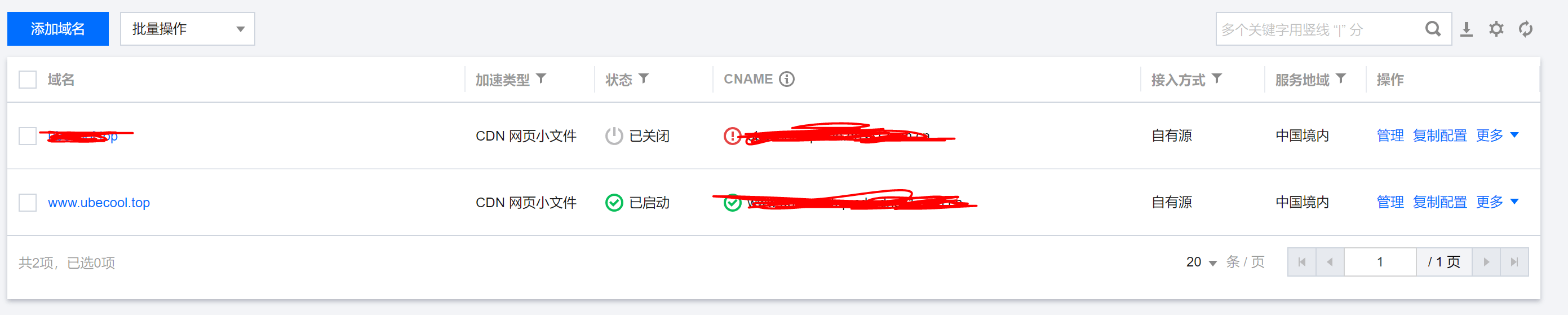
- 全部配置完成以后,仪表盘会显示已启动,这样我们的CDN加速就配置好了大约要到5-30分钟才能正式生效。
验证
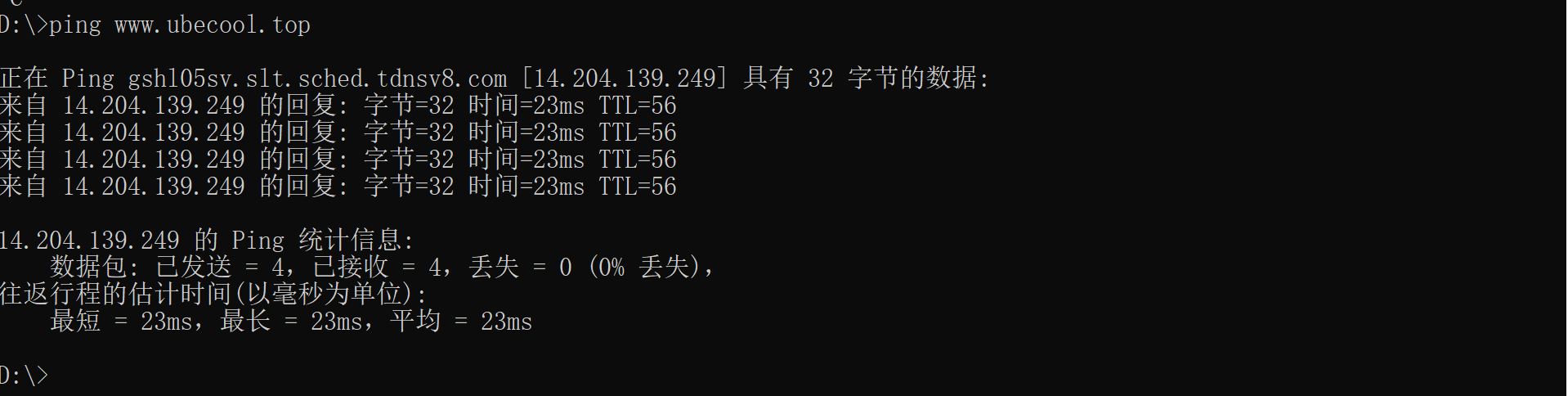
- 我们可以通过ping命令来验证CDN是否已经生效:

- 输完命令会显示Ping 一长串地址并且显示的IP也不是你的服务器地址,这说明已经成功了,现在ping的就是CDN服务器的地址,我们的网站已经成功缓存到CDN的服务器上了。
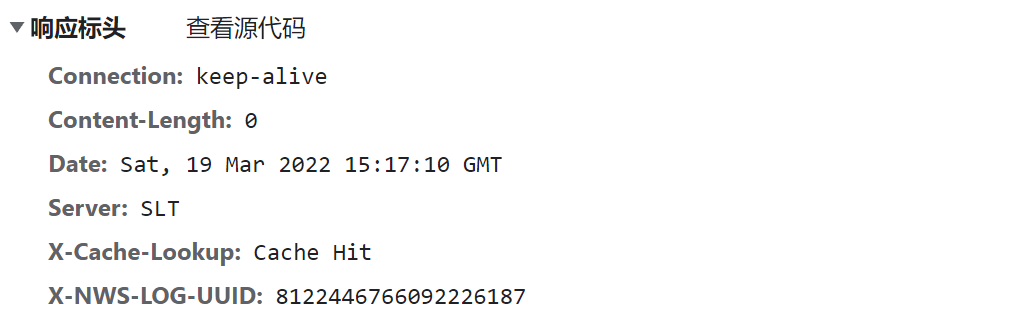
- 如果配置成功,通过加速域名访问网页,返回的返回头里面会多一个参数:X-Cache-lookup

Cache Hit表示CDN里面有缓存,当前资源是从CDN中读取的,Cache Miss表示当前资源在CDN上找不到,是从源站上读取的。
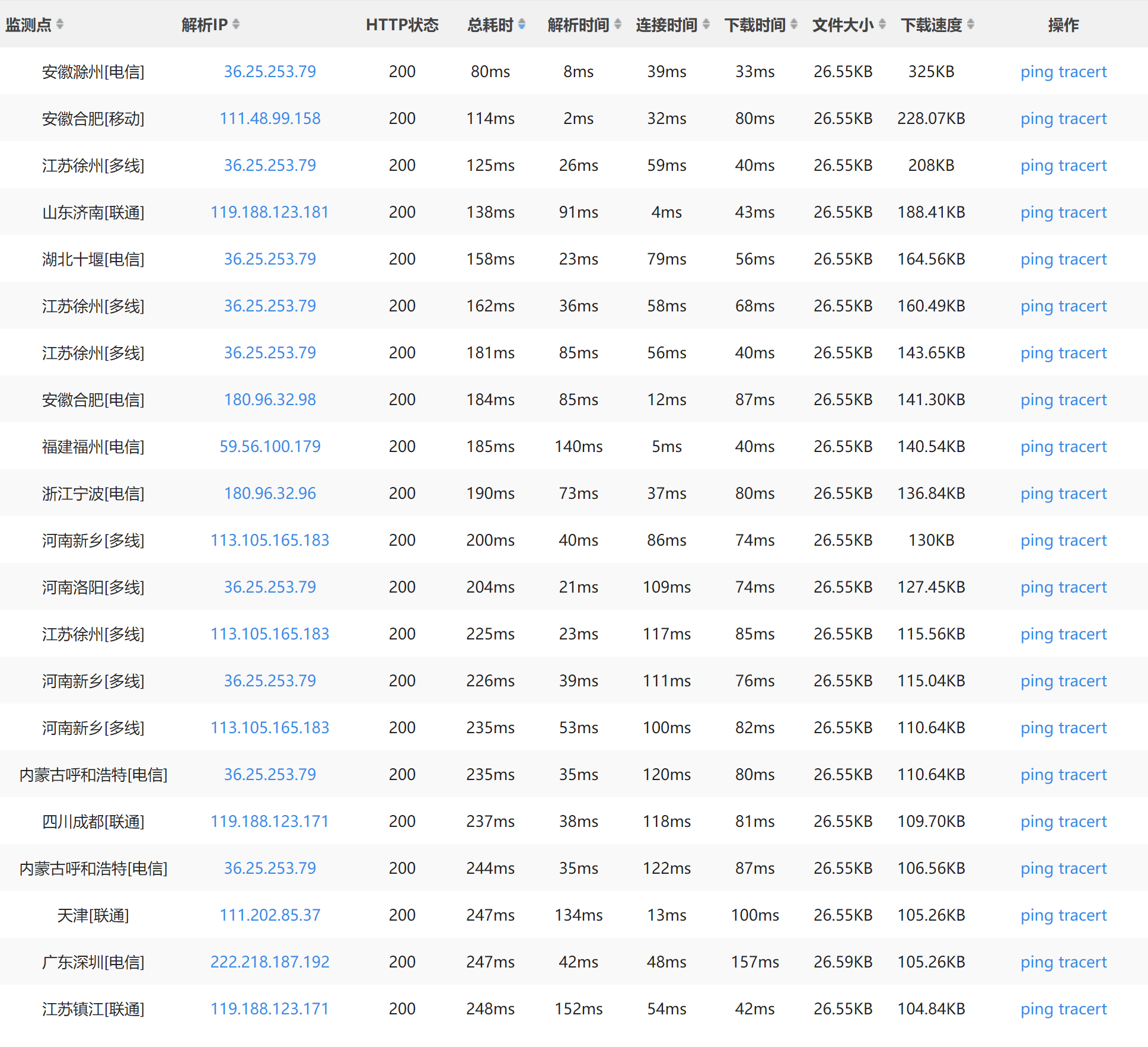
效果

基本上都是秒开????,如果用我的服务器1M的小水管,估计同时5个人访问网站就撑不住了。
备注
如果你采取了和我一样的方式全站加速,又刚好你的页面是动态语言开发的(PHP,C#,JSP),你网站某个页面更新的时候,CDN是检测不到的,这意味着用户访问的永远都是老的数据,解决办法是使用CDN的刷新功能。

点击刷新预热。

输入你要刷新的页面,提交并刷新,过一会CDN就会缓存你的最新页面了。
{{item.content}}
@{{item.nickName}} {{item2.content}}
目录